こんにちは。TOBBY LABOの小安です。
ついに2016年以来、弊社のレンタルスタジオのWEBページをリニューアルしました。※弊社はレンタルスタジオてらこやというものもやっています。
このレンタルスタジオ事業ですが、正直そんなwebの更新に力入れなくてもどうにかなるものだったのでまあいいか~ってずっと放置していた状態でした。が、このご時世、新型コロナウイルスの世界でスタジオは暇です。なのでこの機会にいろいろと手入れできるところはしたいなあと思い、スタジオ設備の見直しやらもそうですがずっと蓋をしていたWEBの見直しをすることにしました。
ワードプレスで作ったサイトなのでさらっとテンプレート変えるだけでいけるかななんて考えていたのですが、ここは念のためテスト環境作っていろいろ試してみました。
そんな時に便利だったプラグイン。
All-in-One WP Migration
ここのサイトに詳しい使い方が出てます。日本語記事ありがたい。
【WordPress引越し】All in one Migrationの使い方と移行方法↓
https://webst8.com/blog/wordpress-all-in-one-migration/
これはワードプレスのテスト環境するために使いました。まんま同じサイトが作れるんですねー。素晴らしい。それでまずは試しに使いたいテンプレートが適合するか検討します。だいたいワードプレスの改修時はこれを使ってます。
私はこれに拡張版有料も買ってます。あると便利。ワードプレスはアップロード制限が5MBなので、これがないとサイト1個分のデータがアップロードできません。もちろん詳しい人ならphpいじってアップロード上限解除しちゃえばいいんですが、私、その勇気がないのと、他のものもアップロード上限解除しちゃえばサーバーを圧迫する事件が起きたら嫌なのでこういう便利なものはすぐ買います。
見事に前のテンプレートにしかなかったカテゴリーがあって、消滅するページがありました…なので結局一ページは作らなくてはならず。
その他消えてしまったカテゴリーはNEWSというのがあったのですがそれも消滅。そもそもそんな使ってなかったからいいし、ブログ機能で十分なのでそちらで代用。
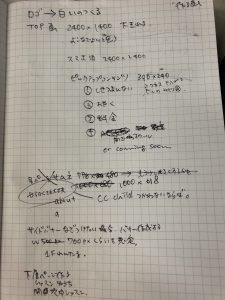
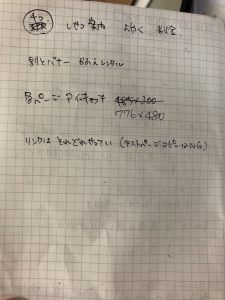
TOPページももちろん作り直しなので、必要な画像制作をします。まずはノートに推奨サイズを書き出して(ここはほんと毎度アナログです)、必要な項目とTOPページにあったらいいものを書き出して、もくもくとあとはイラストレーター等を使って作っていきます。
画像を書き出してアップロードして、はめ込んでみて…とやってるうちに、「ああああ!!スタジオの写真撮り直したい!と思いつき、急に5Fのレッスンフロアのワックスをかけ始めたり、1Fの写真撮りに行ったり、建物の写真撮りに行ったりとばたばた一人で動いてました。多分この日の私はかなり挙動がおかしい人間に見えたと思います。
そして、もくもくといろいろと設定しているうちに、このWEBサイトめっちゃ不親切だったじゃん!!!と怒りがわいてくる。説明が足りない、とにかく簡素。これで今までよく新規の方とか予約いれてきてくれたよなあ…って自分で思いました。
アクセスページで「日比谷線秋葉原出口2番から徒歩4分」てかいてあったんですが、出口1番じゃない…?ということに気が付き。いろいろおかしいとようやく感じたのでした。
こういう施設をWEBで検索したときにやはり気になるのは中がどうなっているのか、という点ですが、写真が少ない。とにかく少ない。
写真を足したりしているときにふと気が付いたのがGoogleアナリティクスのコードって現行サイトってどうしてたっけとふと思い出す…。
あ、そうだ、まさかの使っているテーマのheader.phpに直接記述している…
そうです。テーマが変わればheader.phpも変わる。
新しいテーマには便利な機能が付いていて、テーマの設定部分からトラッキングコードだけ入れたらよいということが判明。
これなんですがテストサイトに入れちゃうと問題なのでこれは本番環境になったら入れる…というのを再びメモ(やっぱり手書き)
あと入れたプラグインが
Classic Editor
ワードプレスが新しいエディターになって超使いづらくこれはマスト。
【Classic Editor】WordPressを旧エディターに戻す方法↓
https://webst8.com/blog/wordpress-classic-editor/
Classic Widgets
まさかのウィジェットまでもがいつのまにかワードプレス新しくなってて泡拭いた…テンプレートがまだ新しい版に対応してないこともあるので必須↓
【Classic Widgets】ウィジェット画面を戻すWordPressプラグイン↓
https://webst8.com/blog/wordpress-classic-widgets/
これらがなかったらどうにもならなかったと思います。開発してくださった方たちありがとうございます。
あとこれは、写真いっぱい載せたかったので新規に導入。
Easy FancyBox
【画像をふわっと表示】Easy FancyBoxの使い方と設定方法↓
https://webst8.com/blog/wordpress-easy-fancybox/
FancyBoxはモーダルウィンドウ等のjQuery。昔ひとんちのWEBサイトの更新でクリックすると「ふわっと写真が浮かぶやつにしたい」って言われて設置したのを思い出した。大変便利。しかしその設置の手間が、ワードプレスだとインストールからの有効化で済むから本当に楽ちんだよなあって思う。
そしてその他いろいろまだまだ気になるところがあるけど、あらかた確認ができたので本番環境で作業。小安はビビりなのでテストサイトの内容を本番環境に流し込む方法ではなく、手順一個一個またやっていくパターン。素材や文章ができているのであとはあの汚い手書きメモを見ながら順番にやっていくという感じです。


汚いメモ 
ね、汚いでしょ。メモの一部です。こんなんで仕上がっていくわけですよ。本当はもっとちゃんとツリー構造とか書いてからの…っていうのが正しい手順なんですが、自社のだし私しか作業しないからこれでいいでしょ、っていうのが丸見えなメモです…。

実はメモに使われていたのはかわいいれんてつオリジナルノートなのであった。
そしてできたのがこちらのサイト
次に企むのは、スタジオの予約システムの導入。3社ほどに絞ったのでこれからそのうちの1社がzoomで説明してくださるの巻。
今回のてらこやWEBのテンプレートはこちら。とにかくデザインが好きさ。今まで使ったワードプレスのテンプレートの中で小安は一番好きです。
究極のモバイルファーストWordPressテーマ「ストーク19」↓
かわいいしいいよね。絶対ワードプレステーマは有料に限る。ほんとにここケチると後々痛い思いするので、私は絶対有料のテーマを買います。だって便利なんだもん。